Postman is a powerful tool for testing and working with APIs. In this blog post, I will describe some Postman tips for better API testing that I have used for quite some time and have helped tremendously.
Testing an API Response
Postman makes it easy to test API responses. You can test for HTTP Status Codes, expected and non-expected responses, and headers, among other useful information about the response.
For the rest of this post, I will be calling Animechan API for the examples.
Say we want to test a successful response by calling the following endpoint: https://animechan.xyz/api/random/anime?title=naruto
The following will be the response. Keep in mind the API returns a random quote each time, so the quote might be different if you were to call it.
{
"id": 7020,
"quote": "Mm, she's strong and scary. I bet she's single.",
"anime": "Naruto",
"character": "Kabuto Yakushi"
}
We want to test for 200 OK status code, that id is an integer, quote is not null and anime is equal to “Naruto”. We would write the following JavaScript code under the “Tests” tab of the request
// Get the request response
var res = pm.response
var resData = pm.response.json()
// Test assetions
pm.test("Assert HTTP Status = 200 OK", function () {
res.to.have.status(200)
});
pm.test("Assert 'id' Is Greater Than 0", function () {
// Match numbers
pm.expect(resData.id).to.match(/^\d+$/i)
});
pm.test("Assert 'quote' Is Not Null", function () {
pm.expect(resData.quote).to.be.not.null
});
pm.test("Assert 'anime' Is Naruto", function () {
pm.expect(resData.anime).to.be.eql('Naruto')
});
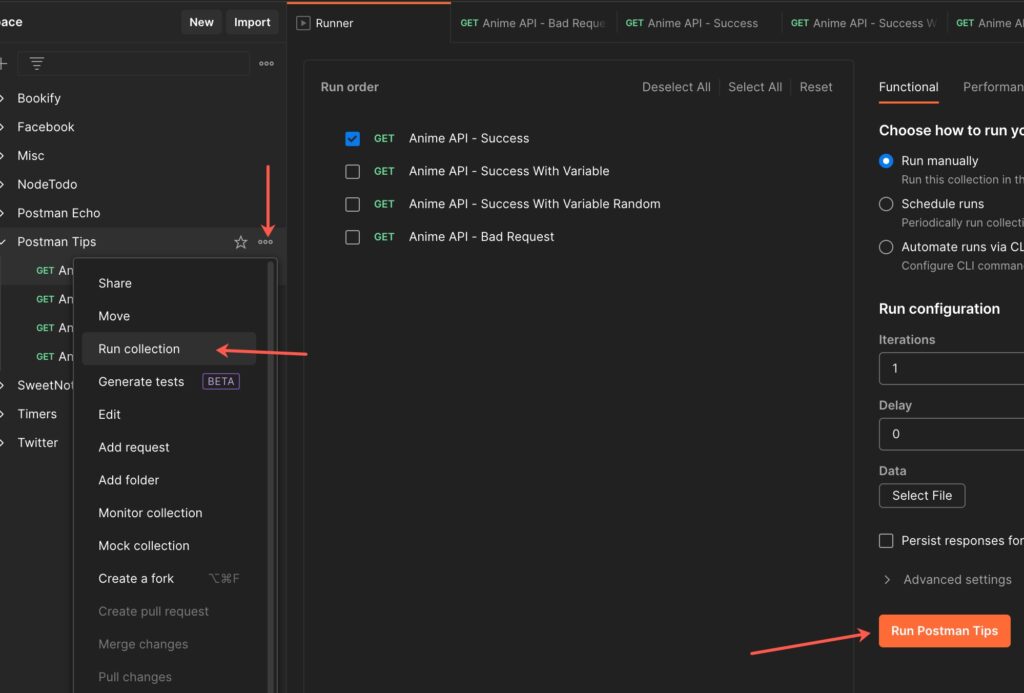
To run the tests click on the ellipsis of the collection on the left panel, select “Run collection“, and finally click the “Run” button.

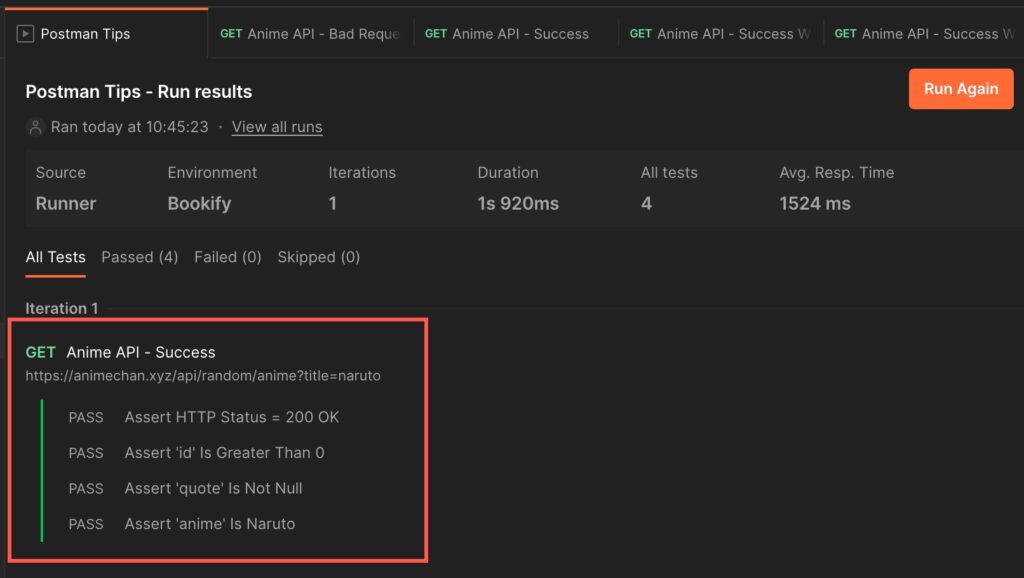
You will see the passing results in the following screen after running the collection

You might be asking, Where is this useful? Well, this can be extremely useful as the last step of your CI/CD pipeline after deployment to DEV and/or UAT environments. You can validate that nothing was broken after your latest deployment, API contracts stayed the same, and no unexpected/unintentional behavior was introduced.
In Azure DevOps, you can install newman CLI NPM package to run the Postman collection and fail the deployment if one of the test scenarios fails.
Now, say you have error validation responses, which ideally you are returning a 400 HTTP Status Code along with a Problem Details response. You could write something like this:
// Get the request response
var res = pm.response
var resData = pm.response.json()
// Test assetions
pm.test("Assert HTTP Status = 400 Bad Request", function () {
res.to.have.status(400)
});
pm.test("Assert 'error' Message", function () {
pm.expect(resData.error).to.be.eql('Bad Request')
});
In this particular case, I misspelled the title query parameter in the following request: https://animechan.xyz/api/random/anime?ttle=naruto then test for the expected failure response.
Setting Postman Variables Dynamically
Say you have several requests that need to be called one after another where the previous response is needed for input for the following request. You can set Postman Collection Variables under the “Tests” tab as well as below:
/*
In this example, I'm hard-coding the variable, but in a potential real use case, you can use a response value to populate the variable, say "resData.id"
*/
// Create `anime` collection variable and set it for
// the next request
pm.collectionVariables.set('anime', 'dragon ball z')
Then for the following request, you can use that variable in the following format: {{anime}}. Like so https://animechan.xyz/api/random/anime?title={{anime}}
A note is that Animechan API does not have parameters in the body of the request, but you can use Collection Variables in the body as well.
Sometimes, you need to generate a random variable BEFORE you execute a request, and this variable does not depend on a previous request. For this scenario, you set it under the “Pre-request Script” tab.
You could write something like this
function randomNumber(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var animeList = ['bleach','death note','fairy tail','attack on titan','one piece']
// Create `randomAnime` collection variable and assign a
// random anime title from `animeList` array
pm.collectionVariables.set(
'randomAnime',
animeList[randomNumber(0,4)]
)
Then use the randomAnime variable like so https://animechan.xyz/api/random/anime?title={{randomAnime}}
Now, before each request call, Postman will assign a random Anime title from the given list and call the API generating a random quote from a random Anime.
How is this useful? Say a request needs to be called with a unique value to avoid hitting idempotency, this way you can generate a random integer or a GUID to send in the request.
Performance / Load Testing with Postman
In one of my previous posts, I describe how Postman can be used to run performance/load testing: https://esausilva.com/2023/12/17/run-load-performance-testing-with-postman/
But what I want to point out here is that Postman exposes the iteration number in the following property
var iteration = pm.info.iteration
iteration property will be “0” the first time and increments each time the script runs under a load testing scenario.
This can be useful when we want to set some variable based on the iteration number.
A real-life use case: I was testing idempotency in one of our APIs and needed a way to tell Postman to alternate between using the same request id field and a new one. By making use of the iteration property, I was calling the API with the same ID on even iteration numbers and a new one on odd iteration numbers.
I hope you were able to learn something new and are ready to use Postman to its fullest in your day-to-day work.
Let me know in the comments!
If you liked this reading, share it on your social media and you can follow me on BlueSky, LinkedIn, or X.
Consider giving back by getting me a coffee (or a couple) by clicking the following button: