This event calendar implements JQuery FullCalendar in ASP.NET.
[topads][/topads]
Update: 01/31/2017: updated libraries; removed commented code; refactored code
Note: .NET Core version: FullCalendar .NET Core with Visual Studio
Features of this event calendar
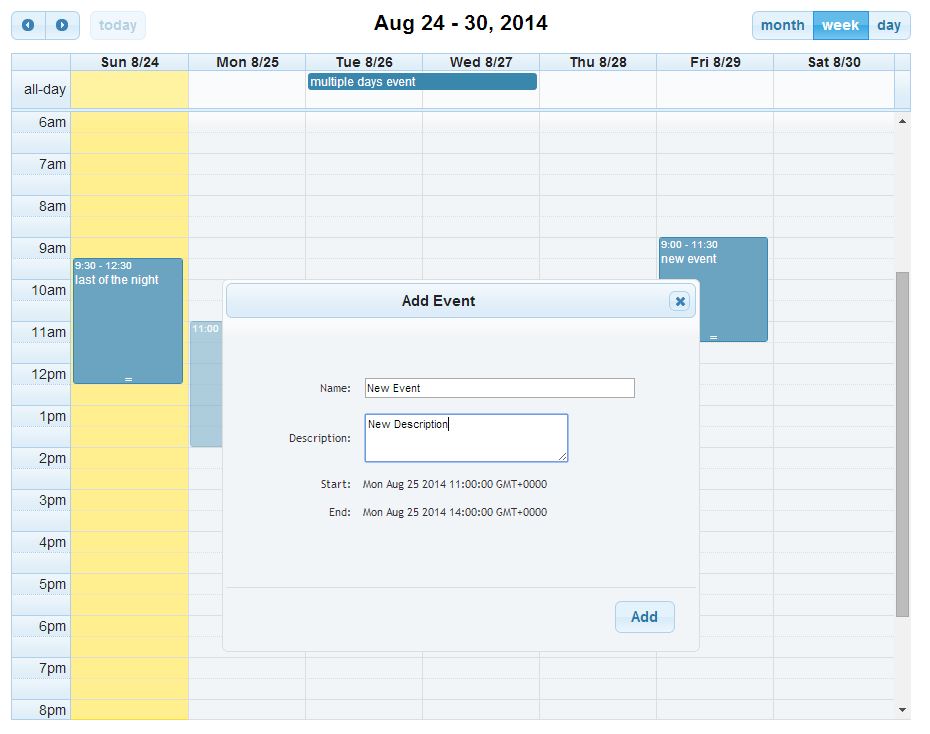
- Create single day events
- Create multiple day events
- Create all day events
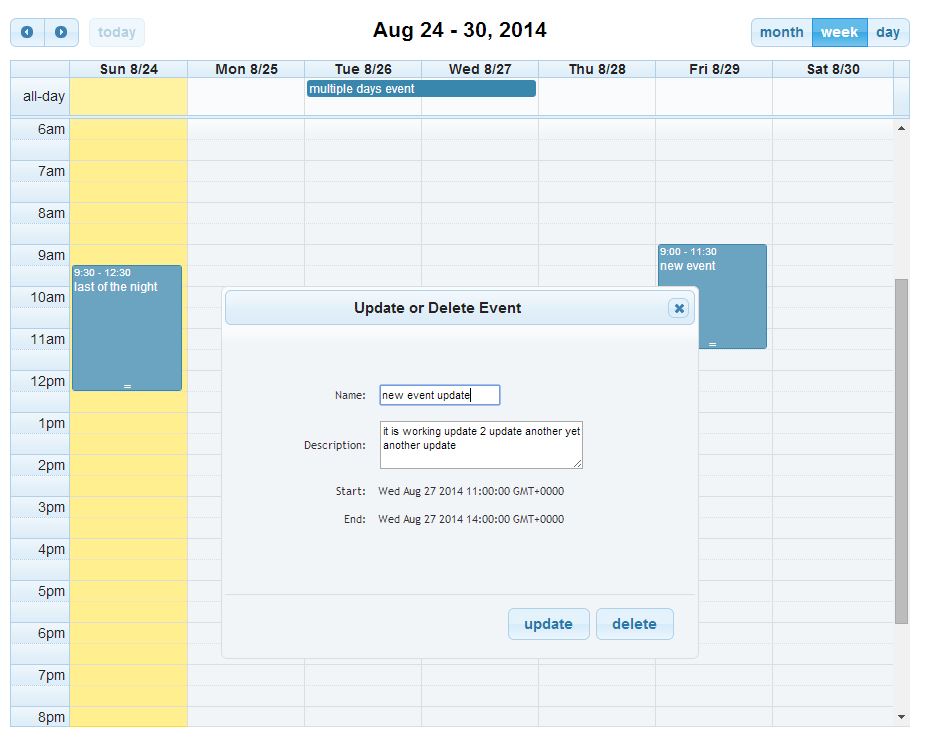
- Update existing events
- Delte events
- You can add a name and description of the event
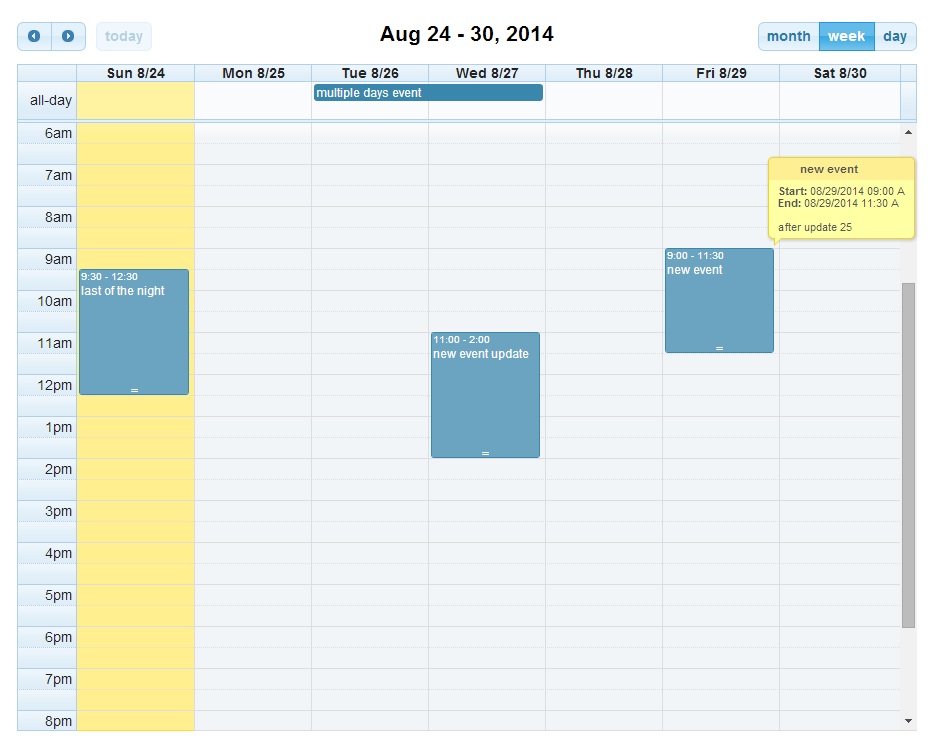
- When you hover over an event opens a modal window with more information about the event
- Drag & Drop events
- Rezise events
Libraries
Info
EventDAO class is the main class which interacts with the database and SQL Server express edition has been used. The event information is stored in a table named event in the database.
And below is the database table specs:
event -------------------------------- event_id | int [identity] title | VarChar(100) description | VarChar(200) event_start | DateTime event_end | DateTime all_day | Bit
Finally, to open the project, just open Visual Studio then File -> Open Website and select the solution folder
GitHub Repo
You can access and/or download the code from the repo: ASP.Net-EventCalendar
Screenshots Below
Have fun.
Consider giving back by getting me a coffee (or a couple) by clicking the following button:
[bottomads][/bottomads]



#FullCalendar #jQuery #EventCalendar in #ASPNET http://t.co/PQIWnyQuR4 #JGeZau http://t.co/ygDKVafSbI
RT @JGeZau: #FullCalendar #jQuery #EventCalendar in #ASPNET http://t.co/PQIWnyQuR4 #JGeZau http://t.co/ygDKVafSbI
Hi there,
Could you please help me. I need to be able to post events on a public google calendar without any authentication or authorization, without any database behind the scenes. Can I use fullcalendar to post events to a public google calendar, if I just have my Api key from Simple Api access. I would really appreciate you help in this matter.
Thanks,
Adnan
I am not sure if FullCalendar supports posting events to Google Calendar, however it supports displaying Google Calendar. See documentation here http://fullcalendar.io/docs/google_calendar
Hi,
At first, thank you for all your work. Everything is working great even with old userid implementation. But i am quite new to this and i dont think i fully understand the workflow. I am having trouble to accomplish to create different types of events. I just need to change color of event based on a type. I would really appreciate if u could provide some help mostly on input and javascript code, i think i can handle c# and sql. Thank you in advance
God bless you
Thank, God bless you too!
I’ve run full calendar on page but when I add any event to calendar after click Add nothing happen – calendar and database table is still empty – what can be a problem ? there is no any error message
is your connection string correct? pointing to the right db?
Hi, Great article, thanks, Does someone know how do I call the getEvents?
Hi, so thanks
I thing thats the only document clearly
God Bless you
Hi there,
Events are not binded on document.ready, but not in the respective time slot.
Similarly posted on http://stackoverflow.com/questions/35971436/jquery-full-calendar-event-time-is-not-binded-correctly-on-page-load
Just a correction “Events are binded on document.ready,”
Hi there,
Events are binded on document.ready, but not in the respective time slot.
Similarly posted on http://stackoverflow.com/questions/35971436/jquery-full-calendar-event-time-is-not-binded-correctly-on-page-load
[…] FullCalendar – jQuery Event Calendar in ASP.NET […]
Dear Sir,
Could you please help me? Currently, I suffer from non-display of the calender in IE 10. But the calendar could display in Chrome.
It works on my computer using IE11. Take a look at my screenshot
Dear Sir,
Thank for your response. Sorry to mislead you at the previous question.
It also whoks on my PC&server using IE11 when runs at local host. But the calendar won’t show up when brows it via the intranent. However, it works using Chrome. I’m not sure if it only happens in my network environment.
correct IE version is 11 not 10
Hi there, great article thank you! When i run however I am getting a ‘System.NullReferenceException’ error with the idList in the JsonResponse page. Any idea what is causing this?
do you have the database set up yet?
Ya I set up the database the same way and modified the connection strings as well. Maybe there’s an issue there?
I’m not sure. Did you happen to modify the code somewhere? I ran some tests but never got that error
I was able to fix it and the calendar is running now. However it’s not writing to the database. I entered some dummy data in my table and that is loading to the calendar on startup so I’m not sure what’s wrong. The only code I changed is the connection string
I’m not sure. I know that sometimes in localhost I need to hit refresh browser a couple of times
Hi, this a very good article thanks. Everything works fine when run. However, I’m trying to integrate this into an existing project I’m doing in asp.net and when I move everything into this nothing will write to the database. Do you have any idea what may be causing this? Thanks
Hi, very good article thanks. Everything works perfectly. However I’m trying to integrate this into an existing asp.net project of mine and when I do this nothing write to the database. I’ve double checked everything and I’ve no idea whats wrong. Do you have any idea what’s wrong?
Is the database connection string correct?
Yes it definitely is, all the current data in the table loads fine when the page loads
so when you debug the app, the data seems to be loading fine but the calendar does not display anything? without looking at your actual code, it’s kinda difficult to help
Dear Sir,
Could you please help me? Currently, I suffer from non-display of the calender in IE 11.
It could work on my PC & Server using IE11 when runs at local host. But the calendar won’t show up when brows it via the intranent. (run at web server)
However, it works using Chrome. Do you have any idea about this situation? Thanks!
No, I am not sure. Does it run in Edge?
I don’t try Edge because of non-windows 10. Anyway, thanks for your response.
Hi jgezau, I appreciate your great work. The calendar works great on desktop but I am not able to add an event when I access it on mobile device. Can you please help me here?
Hello Esau
Merry Christmas!
I have used your nice fullcalendar work for webforms and modified it a bit so that the calendar script is generated from a webhandler (.ashx) to get a bit more control of the JS. You can have a copy if you want.
However, there is a part i cannot figure out is the regex that validates the event title and description.
In the original script it says:
/[^A-Za-z0-9 ]/
I would like it to accept almost all characters, especially regular written punctuation like comma, full stop, colon, question mark and Nordic chars like æøå and German chars like üöä and Spanish ñ, á, etc but _not_ HTML or script tags like %, ‘ , \, etc.
Can you tell me how that pattern should look like?
Greetings from the nord,
🙂
/A
hey man, I’m currently on vacation with a limited internet connection. I can take a look after coming back
Hello Esau
I appreciate your help,
Happy New Year!
🙂
/A
Happy New Year. What you need is to look for HTML tags and accept everything else. You can replace that Regex with this https://www.regextester.com/93515